
ProjectAI
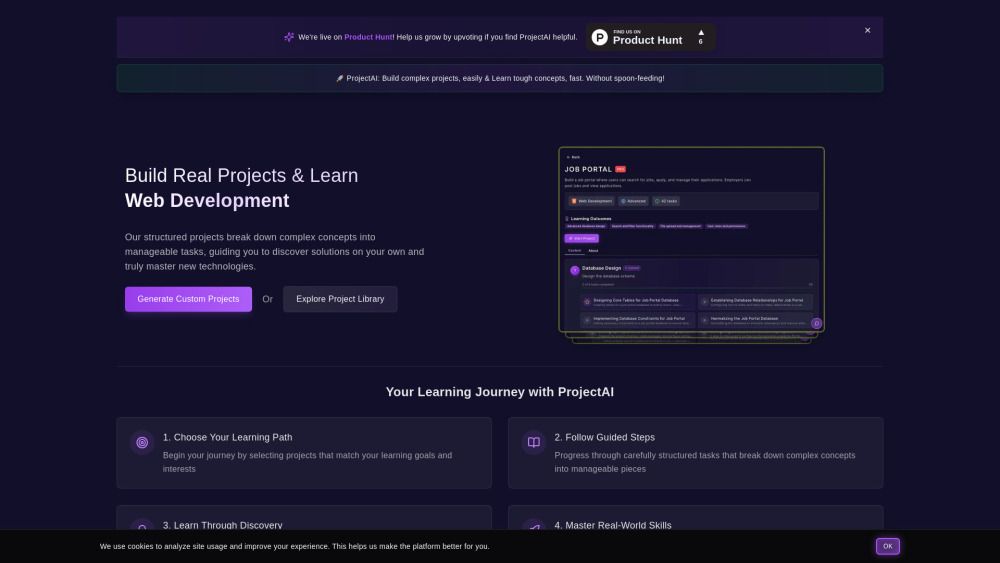
Escape Tutorial Hell & Build Real Projects

What is ProjectAI?
ProjectAI is an innovative platform designed to help users master new technologies through hands-on experience and guided learning. It offers a unique approach to education by allowing learners to choose their own projects that align with their interests and goals. With a focus on real-world applications, ProjectAI encourages users to develop problem-solving skills and build practical expertise.
The platform features a structured learning path that breaks down complex concepts into manageable tasks, making it accessible for both beginners and experienced developers. Users can progress at their own pace, receiving AI assistance whenever they encounter challenges. Key benefits of ProjectAI include:
Customizable learning paths tailored to individual goals.
Guided steps that simplify complex topics.
Opportunities to build real-world projects and enhance coding skills.
Support for independent problem-solving and critical thinking.
ProjectAI Features
ProjectAI is designed to enhance your learning experience by guiding you through the process of mastering new technologies. It offers a structured learning path where you can choose projects that align with your goals and interests, allowing you to progress through carefully crafted tasks that simplify complex concepts.
With ProjectAI, you can develop essential problem-solving skills and gain practical expertise through hands-on experience. The platform emphasizes learning through discovery, encouraging users to find solutions independently while providing guided support. Key features include:
Custom project generation tailored to your learning needs.
A comprehensive project library for diverse learning opportunities.
Progress tracking to monitor your development and achievements.
AI assistance to help you overcome challenges as you learn.
Structured projects that build skills from basic to expert levels.
Why ProjectAI?
ProjectAI offers a unique learning experience that goes beyond traditional code repositories. By guiding users through the problem-solving process, it helps learners understand the underlying principles of coding, fostering a deeper comprehension of technology.
With a structured learning path, ProjectAI builds skills progressively, allowing users to develop problem-solving abilities and confidence. The platform accommodates various learning paces, making it suitable for both beginners and experienced developers. Here are some key benefits of using ProjectAI:
Guided learning that emphasizes understanding over rote memorization.
Progressive difficulty levels that enhance skill development.
Encouragement of independent problem-solving to build real-world skills.
Flexible learning pace with AI assistance available when needed.
How to Use ProjectAI
To get started with ProjectAI, begin your journey by selecting projects that align with your learning goals and interests. This tailored approach ensures that you are engaged and motivated as you progress through your learning experience.
Follow the carefully structured tasks provided in each project, which break down complex concepts into manageable pieces. This guided step-by-step process not only helps you learn effectively but also builds your problem-solving skills as you discover solutions independently with the support of AI assistance.
Choose projects that match your interests.
Progress through structured tasks for effective learning.
Develop problem-solving skills with guided support.
Learn at your own pace, with AI assistance available.
Ready to see what ProjectAI can do for you?and experience the benefits firsthand.
Key Features
Learn by building real projects
Structured learning paths
Step-by-step guidance
Portfolio project development
Real-world coding experience
How to Use
Visit the Website
Navigate to the tool's official website
What's good
What's not good
Choose Your Plan
Plan 1
No feature details available
Plan 2
No feature details available
Plan 3
No feature details available
Plan 4
No feature details available
ProjectAI Website Traffic Analysis
Visit Over Time
Geography
Loading reviews...
Introduction:
ProjectAI is an innovative learning platform designed to help developers master new technologies through hands-on project-based learning. By offering a structured path with guided steps, users can build real-world skills while developing critical problem-solving abilities. With personalized AI assistance and a diverse project library, ProjectAI empowers learners to progress at their own pace, making quality education accessible and engaging.
Added on:
Apr 09 2025
Company:
ProjectAI
Monthly Visitors:
97,065+
Features:
Learn by building real projects, Structured learning paths, Step-by-step guidance